Installing CentOS in Oracle VirtualBox Part 1: Create a New Virtual Machine For CentOS

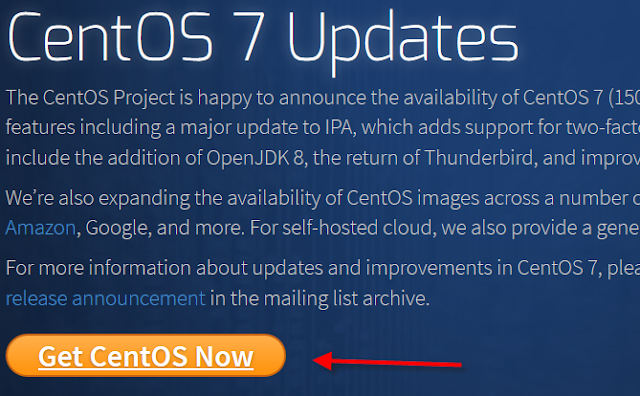
If you want to know your way around Red Hat Enterprise Linux distribution, but the you don't have the financial ability to obtain a license. CentOS is your best bet get to the the Red Hat Enterprise Linux official experience. Because CentOS is a binary capatible version of Red Hat Enterprise Linux. Meaning all the things that matters are the same, only the branding and logos are different. CentOS is open sourced and can be downloaded for free. Although it might be a couple of versions behind Red Hat Enterprise Linux. But, you should be able to perform everything you can with CentOS that you can with Red Hat Enterprise. Below is a step by step instruction on how to install CentOS in Oracle VirtualBox. Step-By-Step Instructions: 1. Type http://centos.org in your browser 2. Click on the "Get CentOS Now" button 3. Click on "DVD ISO" 4. Select the mirror site that is closest to you, or whatever fancies you, then save it to a folder that you will rememb