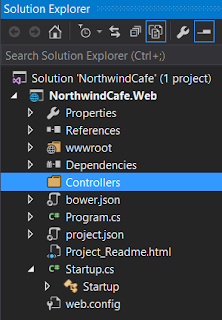
In this blog post we are going to add the jQuery, AngularJS, and bootstrap libraries to our ASP.NET Core application. Normally we will use NuGet to bring in these libraries but ASP.NET Core gives you the option to use bower to configure the dependencies that you will need on the client-side. Here are the steps to import the client-side dependencies into our project: 1. First let's make bower.json part of the "NorthwindCafe.Web" project, by right click on the bower.json file, and then choose "Show in Solution Explorer" 2. Open the bower.json file the markup should look like this { "name": "asp.net", "private": true, "dependencies": { } } 3. Change the markup to look like the following { "name": "asp.net", "private": true, "dependencies": { "bootstrap": "~3.3.6", "angular": "~1.5.7" } } 4. Save the bower.js...